最近ようやくブログ記事をただ上げるだけでなく、WordPressの管理画面で出来る事を模索しているのですが、
ここ最近のブログでは、写真画像もたまに上げるようになり、写真画像をWordPressであげる時にした方がいい事を見つけて今日からやり始めたので、お伝えしたいと思います。
Contents
写真画像にalt属性(オルト属性)=代替テキストを入れる
■WordPressで写真をアップする時は写真画像に代替テキストを必ず入れると良い
まずalt属性とは、
HTMLのimg要素(写真画像)の中に記述される画像の変わりになるテキスト情報の事です。例えばalt属性がテキストをしてあらかじめその写真画像に入っておけば、テキストブラウザや音声読み上げブラウザでテキスト表示や読み上げる場合、alt属性に記載された内容がテキストとしてとして表示されたり、読み上げられるというものです。
逆に言えば、画像が正しく閲覧できない環境の場合にその情報が正しく理解されるように記述しておくと便利です。
■alt属性を写真画像に入れる場合のメリット
コンテンツの理解度が深まりやすい
ユーザーにとっても画像が写らない場合や、耳や目で聞かなければいけない状況の場合に効果的。
リンク最適化に繋がる可能性もある
リンクをその画像に貼る際にアンカーテキストのようにその代替テキストが扱われるので、リンク先にあったテキストを打ち込む事でリンク最適化になる可能性もある。
Googleの検索エンジンにもその画像が何であるのかを伝える事が可能
写真画像にもテキストを入れる事で、誰にとっても優しいサイトになる。という事は、そういうサイトを表示したいGoogle検索エンジンのサイト評価にも繋がる。
■alt属性=代替テキストのアップまでの手順
例)
先輩が忘れていったメガネを記事に書いた場合に、写真を添えてあげるケースで見てみます。
まずこの先輩が忘れていったサングラスを実際に写真に撮り、タイトルは半角英数でhard-boiled- sunglasses(ハードボイルドサングラス)と付けた状態でPCのデスクトップに貼り付けました。
この写真をブログ記事に使用する際にWordPressの記事の途中から上げて行くのですが、
まず、WordPressでブログを書いている中で写真をどこに入れたいかをカーソルを合わせて決めます。
カーソルを決めたら今度は管理画面の左上にある
メディアを追加をクリック→ファイルをアップロード→ファイルを選択の手順で進み先ほどのPCのデスクトップに張り付けたhard-boiled- sunglasses(ハードボイルドサングラス)の画像を選択します。
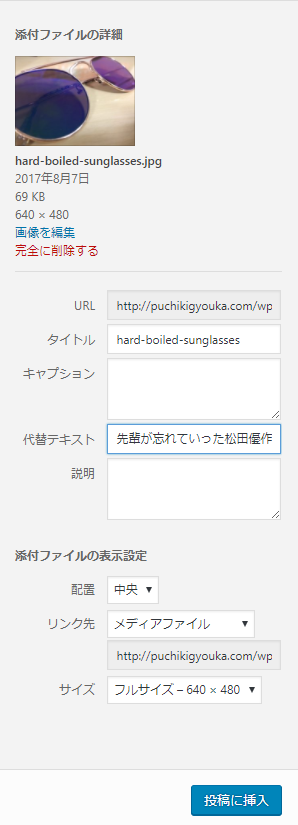
すると、
この画面が右側に出てくるので、この部分の代替えテキストの場所に写真内容が分かりやすい文字テキストを打ち込んだ後に右下の投稿に挿入ボタンを押せば、alt属性の設定が完了という簡単な内容です☆
一応参考までにアップしましたwサイズはフルサイズであげるほどでもないので、サムネイル画像150×150ピクセルで中央配置で上げています。
■Alt属性=代替テキストをどのように打つのが一番最適か?
この写真の代替えテキストを考えた時に結果、例えば、先輩が忘れていたサングラスを記事に書いているとしたら、そのメガネの内容についても記事(文章)にすると思います。
その上で、写真に名前を代替テキストでつけたのは、
先輩が忘れていった松田優作がかけてそうなサングラス
と僕はつけました。
これを
サングラス
だけでは意味が伝わりにくいし、
先輩が忘れたサングラス
だけではどんなサングラスか分かりにくいし、
先輩が忘れていった松田優作がかけてそうなサングラス
なら少しは画像が表示されない場合でも伝わるかと思いこの代替テキストに設定しました。
補足
1.あまり意図的にキーワード多数alt属=代替テキストに設定しまうとスパム扱いされてしまうので注意。
例)プチ起業家ドットコム、プチ起業、プチ起業家、サングラス ←みたいなのは×という事です。
2.画像のタイトル設定に関してはあまり意識しなくてもいいようですが、僕は半角英数で名前を付けるように今回からしています。
このように少し手間かもしれませんが、皆さんもSEOというよりも、ユーザーにとって良いサイトを少しでも提供すべく一緒に頑張りましょう!
では、今日はこの辺で。
4年後の2024年11月11日まで
あと1431日!!
僕の会社株式会社BUGSYのHPはコチラから→https://bugsy-inc.jp